透過 Visual Studio 2017 與 Appium 測試安卓手機上的 App
前言
在先前的 透過 Visual Studio 2017 與 Appium 測試安卓手機上的行動版網頁 一文中跟大家介紹了使用 Appium 來達到 Mobile Web 測試的自動化。
不過,在 Mobile 的世界裡, App 才是大家更想關心的事。所以,這次就來跟大家分享使用 Appium 來作到 Moble App 的測試自動化囉!!
在先前的 透過 Visual Studio 2017 與 Appium 測試安卓手機上的行動版網頁 一文中跟大家介紹了使用 Appium 來達到 Mobile Web 測試的自動化。
不過,在 Mobile 的世界裡, App 才是大家更想關心的事。所以,這次就來跟大家分享使用 Appium 來作到 Moble App 的測試自動化囉!!
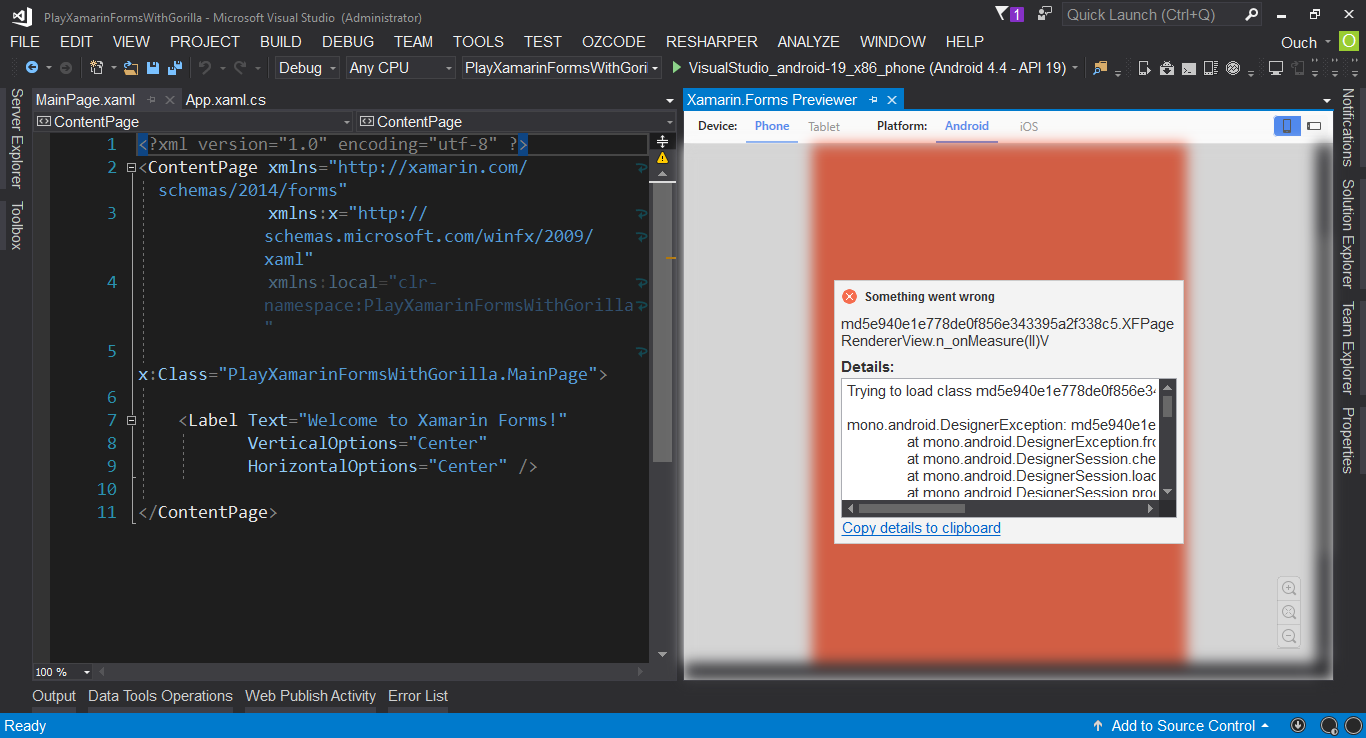
在使用 Visual Studio 中的 Xamarin 開發 App 的時候,雖然可以透過 Xamarin.Forms Previewer 來預覽 XAML 刻出來的畫面,不過如果能讓你直接在實機或是模擬器上直接看到畫面,是不是會更有感覺呢?
另外,雖然透過 Xamarin 目前也支援設計時期的範例資料,但是我們還是得要透過 ViewModelLocater 搭配手動刻出的 ViewModel 才能得到我們想要的結果。
最後, Xamarin.Forms Previewer 的穩定性也是很讓人垢病的一大致命傷。

基於以上幾點(其實最痛的是穩定性啦),讓我不得不尋找一個 Xamarin.Forms Previewer ��的替代方案,後來,我找到了 Gorilla 。
它可以讓我上面的三個願望(在虛擬與實機即時預覽/支援設計時期的資料繫結與範例資料/穩定),一次滿足。
在開發行動版網站的過程中,測試仍然是很重要的一環,但是基於需要測試的裝置種類繁多,所以往往讓人又愛又怕受傷害。
雖然說,可以透過 Selemium 搭配 Chrome 進行對不同裝置的自動化測試,但是,支援的裝置種類仍然有限,而且直接透過 Chrome 進行模擬,真實度也和真的在手機上進行測試有不小的差距。
另外,以企業的解決方案這個角度來看,如果能透過一個標準化的框架,使用大部份開發者原本就熟悉的工具及程式語言,就可以同時滿足行動裝置網站與原生 App 的測試,那就更有價值了。
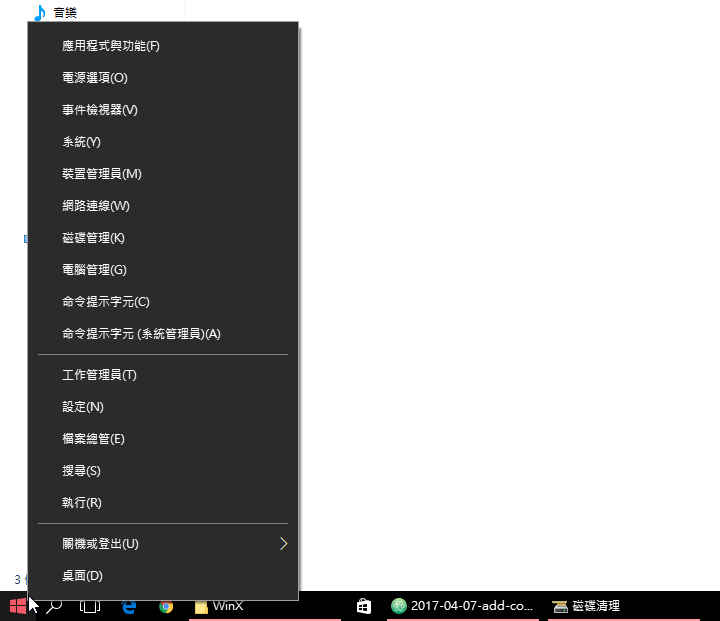
自從 Windows 10 更新到 Creator Update 之後,原來在開始按鈕右鍵選單裡面的控制台選項不見了,取而代之的是新的設定選單。但是對於已經習慣使用控制台的我來說,這個改變真的是讓我很不習慣啊~~

為了讓這個習慣得以延續下去,路不轉,人轉囉!! 以下就簡單的分享一下怎麼把控制台這個選項加回來的方法:
自從 WPF 在 .Net Framework 3.0 中首度現身以來, XAML 就扮演了它的 UI 設計語言的角色。 時至今日,微軟在更多 UI/UX 的領域相繼投入了更多的關注在它身上。 透過這篇文章,我想用簡單快速的方式讓大家了解 XAML 的發展,也藉此跟大家介紹一個在 Visual Studio 2017 裡很方便,但不是新功能的功能。(好饒舌??)
在開發應用程式的時候, UI 和 UX 往往都是最讓工程師們最頭痛的地方。特別是以 XAML 設計應用程式外觀的時候,彈性更大,可以客製化的程度高;要設計出一個華麗又實用的系統,就得花更多時間在設計上。
雖然我們還是可以偷 Windows Presentation Framework 裡面內建的主題來使用,或是參考我古早以前的 [快速為 WPF 換裝 - 使用 WPF Themes][my-old-post] 一文裡所提到的 [WPF Themes][wpf-themes] 來快速幫 WPF 應用程式換上新衣。
不過,那些主題和目前流行的 Material Desing 風格還是有極大差異的。
現在,就有人開發出了符合 Google 的 Material Design 原則的 WPF 主題,只要輕鬆幾個步驟,就能讓 WPF 應用程式變得美美的喔!!
在導入 CI/CD 的時候,能將測試自動化是很重要的一個環�節。 然而,除了「工程師生出來就應該要會」的 Unit Test 之外, UI 的自動化測試也很重要。
基於大部份的工具都難以辨識以 Flash / Flex 編寫的 UI 裡面的元件的關係,因此大多數有需要針對 Flash UI 進行測試的需求時,最常使用的方式就是直接錄製滑鼠和鍵盤的動作。 這個方式固然可行,但是一來程式碼相對的複雜(可能得引用到 Windows API)、入門的門檻相對提高;二來,一旦 Flash 或是視窗的位置不小心跑掉,整個測試就會失敗了。
針對上述的兩個問題,讓我好奇是不是還有更好的方式可以讓我們以更簡單、有效率,而且更準確的方式來針對 Flash UI 進行自動化測試,而且最好能和 Selenium 混搭。 最後,總算讓我找到另一條出路啦,也就是今天要介紹的主角 -- Sikuli4Net。
繼兩篇分別討論安裝與使用者體驗增強的文章之後,接下來要和大家分享的是 Visual Studio 2017 RC 在程式碼撰寫體驗增強的部份。
在 初探 VISUAL STUDIO 2017 RC - 安裝篇 分享了 Visual Studio 2017 RC 的安裝體驗,這篇就要針對基本 IDE 的使用者體驗增強部份來作一些分享。